2023. 2. 22. 16:34ㆍ그래픽 이야기
안녕하세요 :)
요즘 블로그부터 영상까지 다양한 이미지 활용처가 늘어가는 중이라 사용되는 소스에 대한 저작권이 엄청 엄청 중요한 이슈이자 필수 체크요소로 많이들 신경을 쓰고 계실 것 같아요!
그래서 오랜만에 나타난 포스팅글로 저작권 프리 혹은 확인후 사용할 수 있는 이미지 사이트들을 소개해드리려고 합니다 :)
[무료 이미지 사이트]
1. Pixabay
https://pixabay.com/ko/
먼저 아마도 이미 많은 분들이 이용하고 계실것 같은 픽사베이 입니다!

Pixabay는 이미지, 동영상, 음악을 모두 무료로 배포, 공개하는 곳이에요.
그래서 모든 콘텐츠가 Pixabay 라이선스에 따라 공개되며, 상업적 용도의 경우에도 사용 권한에 대한 허락을 받거나 아티스트의 크레딧을 제공하지 않고 안전하게 사용할 수 있다고 고지하고 있습니다!

Pixabay는 로열티 없는 이미지, 동영상, 음악을 활발하게 공유하는 크리에이티브 커뮤니티입니다. 모든 콘텐츠가 Pixabay 라이선스에 따라 공개되며, 상업적 용도의 경우에도 사용 권한에 대한 허락을 받거나 아티스트의 크레딧을 제공하지 않고 안전하게 사용할 수 있습니다.

픽사베이 이미지는 HD사이즈까진 무료로 다운로드가 가능하고 그 이상의 해상도를 원하면 인증된 계정으로 로그인 절차를 진행하셔야 다운로드하실 수 있어요.
2. Unsplash
https://unsplash.com/
두 번째는 언스플래시입니다!
언스플래시는 상당히 고퀄리티의 이미지가 고해상도로 배포되는 사진 전문 사이트예요!

저작권은 자유 저작권으로 사진을 다운로드할 때 사진을 올려준 작가들에게 도네이션처럼 금액을 지불하여 감사를 표시할 수 있다는 안내창이 나타납니다. (의무사항은 아니고 '안내'에요)
도네이션은 선택사항이기 때문에 기본적으로 제공되는 이미지는 모두 무료로 이용 가능하다고 생각하시면 돼요 :)

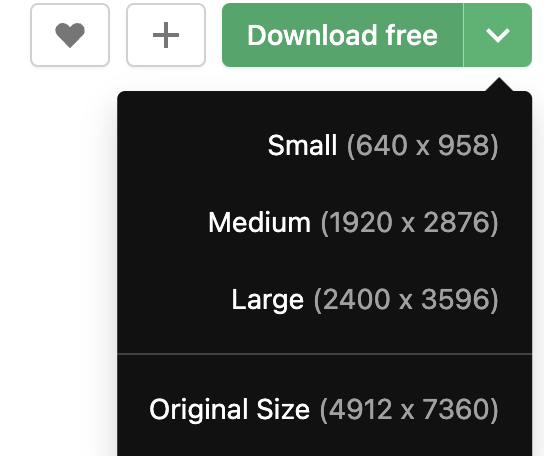
다운로드를 진행하기 위해 버튼을 누르면 기본 제공 사이즈가 오리지널로 표시되면서 나타나는 걸 보실 수 있어요.
DSLR로 찍은 사진의 기본 해상도는 큰 것처럼 언스플래시 사진도 기본 해상도가 굉.장.히 고해상도로 제공됩니다.
이러니 많은 크리에이터들에게 사랑받는 대표 사이트가 되었지 싶을 만큼 저도 자주 애용하는 곳이랍니다 :)

언스플래시 검색은 영어로!
언스플래시는 영어로 검색하는 것과 한국어로 검색하는 검색결과의 차이가 꽤나 큰 사이트예요.
당연히 영어권 사이트이기 때문에 영어로 검색했을 때 양질의 자료를 다양하게 얻어가실 수 있습니다!
3. Freepik
https://kr.freepik.com/
세 번째 사이트는 프리픽입니다!

프리픽은 이미지부터 다양한 벡터파일까지 제공하고 있는 사이트인데요, 모든 소스가 다 무료는 아니고 프리미엄 콘텐츠가 있습니다.

위의 이미지처럼 검색결과 표시에 왕관 아이콘이 표시되는 이미지가 프리미엄 소스예요!
프리미엄 소스는 프리픽 유료 요금제를 구독한 사용자만 다운로드하여 사용하실 수 있습니다.

프리미엄 콘텐츠는 제외하고 무료만 보고 싶거나, 사진이나 벡터파일등의 카테고리를 설정하여 검색결과에 반영할 수도 있어요.
원하는 검색어를 입력하고 창의 왼쪽에 나타나는 카테고리 설정에서 카테고리와 라이선스 설정을 원하는 설정으로 체크해 주시면 해당 검색 결과만 모아서 보실 수도 있답니다 :)

참고로 프리픽의 유료 구독은 이렇게 진행되고 있어요.
당연하게도 프리미엄으로 이용할 경우 훨씬 더 많은 혜택을 제공받으실 수 있습니다.

또 한 가지 프리픽 이용 시 중요한 점은 저작권표시에 대한 부분이 있는데요!
사이트에서 사진처럼 고지를 하고 있는데 유료로 구독하지 않은 이용자는 프리픽 소스를 사용할 경우 "Designed by Freepik"이라는 표시를 명시하여야 한다고 하네요!
"Designed by Freepik"
블로그나 웹사이트 이용 시에도 포함되는 공통 사항이라고 하니 앞선 다른 사이트에 비해선 제약이 좀 있는 편이지만 프리픽만의 강점이 있다 보니 꽤 자주 찾게 되는 사이트이긴 합니다.
소개한 곳 이외에도 더 많은 사이트들이 있긴 하지만 전반적으로 실무에서나 활용도적으로 많이 알려지고 소개된 곳들을 위주로 말씀드렸어요. 그럼 무료소스나 구독을 잘 활용하시면서 저작권 걱정 없는 좋은 자료 많이 많이 찾으시길 바래요 :)
'그래픽 이야기' 카테고리의 다른 글
| 사진 보정의 핵심, 선명하게 만들기는 이것부터 (8) | 2024.11.09 |
|---|---|
| 어도비 프리미어 프로 애프터 이펙트 차이점, 실제 수강생들의 어려움 (2) | 2024.11.08 |
| 어도비 포토샵 일러스트레이터 배우기 순서 디자인 입문 (2) | 2024.11.07 |
| [이미지 파일 형식] PNG와 JPEG중 뭘로 저장해야 할까? (0) | 2023.03.25 |
| 디자이너들도 애용하는 무료폰트 사이트 (0) | 2021.08.25 |