2025. 3. 7. 12:16ㆍadobe
벡터 방식으로 로고부터 포스터, 픽셀아트까지 다양한 작업이 가능한 일러스트레이터!
작업을 하면서 수직이나 수평, 혹은 정확한 간격으로 만들면서 작업을 해야 할 때 격자 모양을 사용하면 좀 더 편리하게 작업을 할 수 있어요 :)
원하는 간격과 세부 분할 개수까지 지정이 가능하고 설정 방법도 간단하니까 바로 알아보겠습니다!
표시하기

우선 기본으로 아무것도 없는 상태의 새로운 문서를 열어둔 모습입니다.
작업 중인 문서여도 설정이 가능하니 꼭 새로운 작업 창이 아니어도 상관없어요 :)

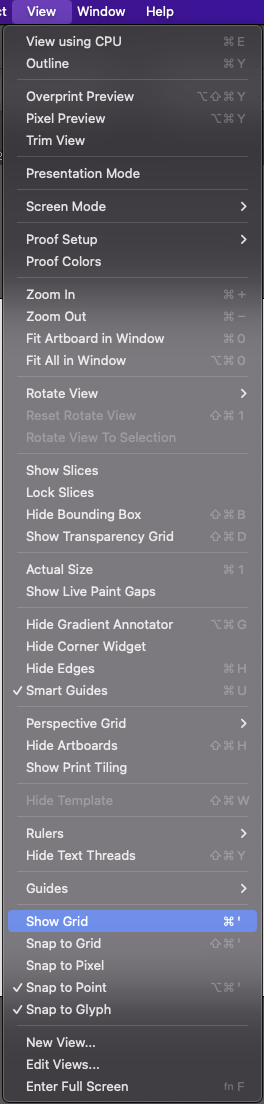
이제 맨 위에 있는 View 메뉴로 이동해 볼게요.
'View - Show Grid' 메뉴를 선택하면 작업 화면에 그리드가 나타납니다!
단축키도 있으니 자주 사용하신다면 외워두고 쓰시는 것도 편하고 좋아요 :)
윈도우 | Ctrl + '
맥 | Cmd + '

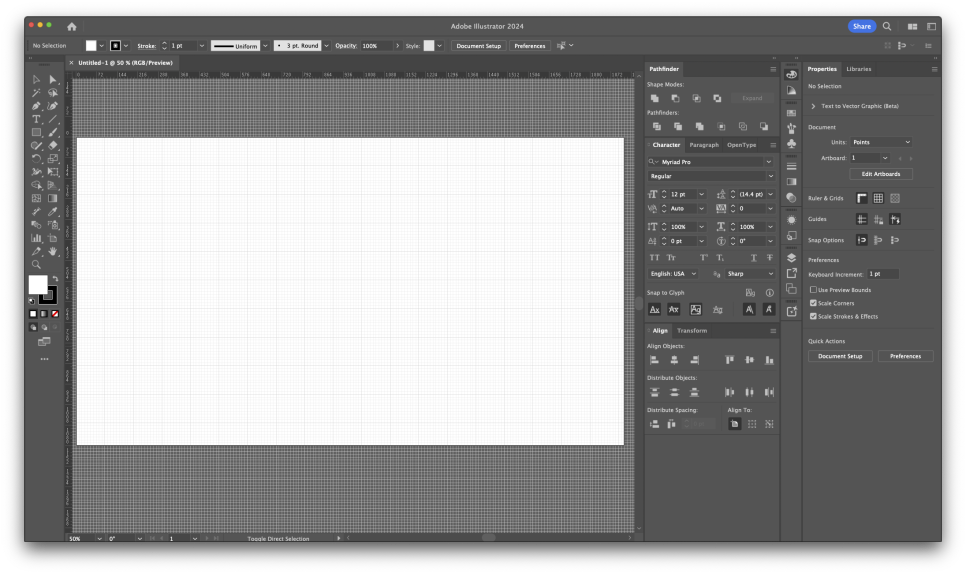
보기 메뉴 혹은 단축키를 사용해 격자 그리드를 활성화하게 되면 이렇게 화면에 모눈종이처럼 그리드가 표시되게 돼요.
이 그리드는 작업 편의를 위한 가상 선으로 실제로 이미지로 저장하거나 출력을 할 때는 표시되지 않습니다!

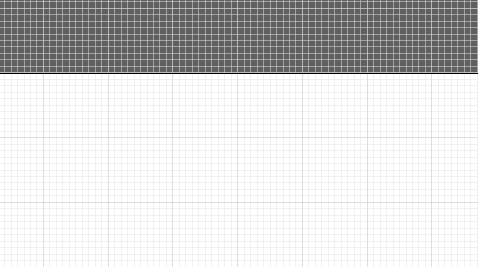
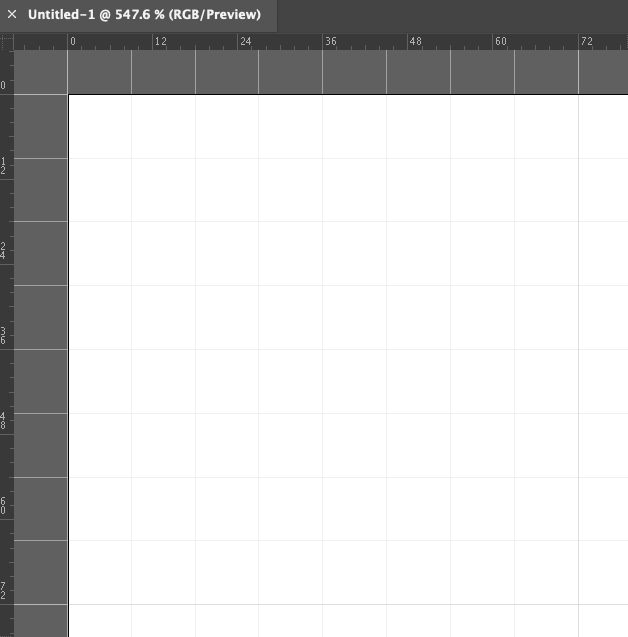
격자무늬가 생성된 작업 화면을 확대해서 보면 이런 모양이 나타나고 있을 거예요.
아트보드 이외의 영역에도 모두 그리드가 표시되는 것이 외부 영역까지 사용할 수 있는 일러트레이터 답죠? ㅎㅎ
원하는 기준으로 설정하기

기본 상태로 그리드를 활성화한 모습이에요.
진한 선의 네모 안에 그보다 조금 연한 선으로 8개의 칸이 구분되어 나눠진 게 보이고 있어요.
이렇게라도 뭔가 나타나는 건 좋지만 기왕 하는 김에 내가 알 수 있는 간격과 크기로 바로바로 알 수 있게 나타나면 좋겠다 싶기도 하잖아요?
그래서 설정을 원하는 데로 변경할 수 있는 방법을 소개해 드릴게요 :)

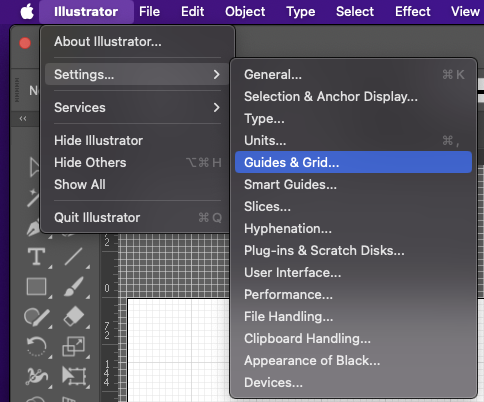
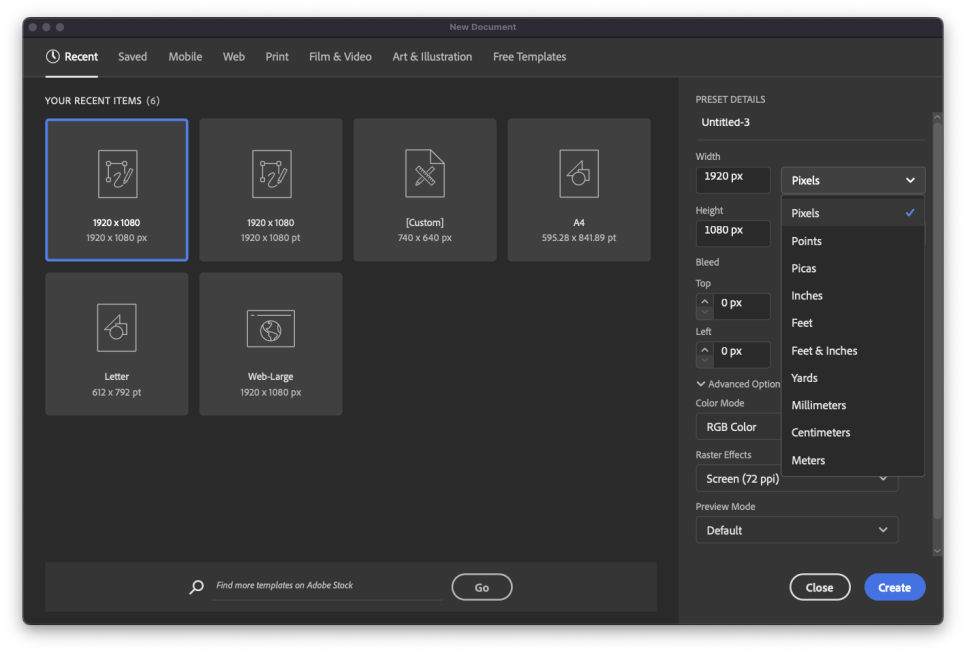
우선 일러스트레이터의 환경설정으로 들어가겠습니다!
윈도우 | Edit - Preferences - Guides & Grid
맥 | Illustrator - Settings - Guides & Grid

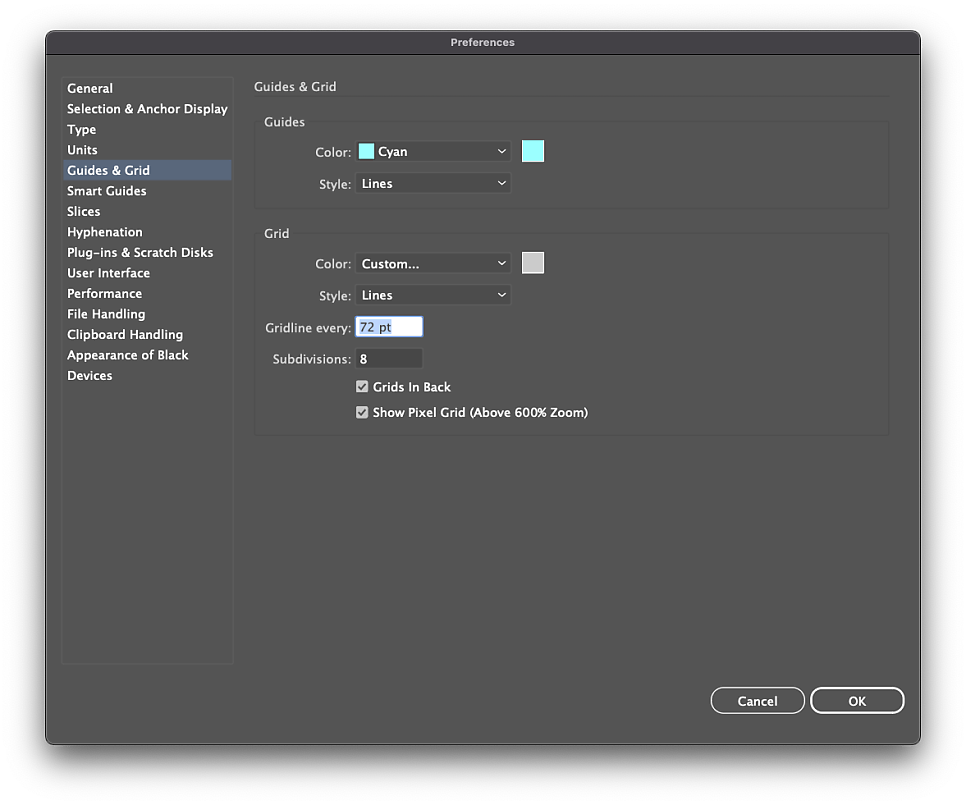
그리드 환경설정으로 들어오시면 가장 먼저 보이는 모습은 이렇게 되어있을 거예요.
오른쪽의 조정 내용 중 아래쪽 Grid 설정을 확인하면 되는데 격자를 나누는 칸과 크기 설정은 그중에서도 아래쪽의 숫자가 입력된 두 가지 메뉴를 확인하시면 됩니다 :)

기본 상태의 그리드 설정을 이해하기 쉽게 사진으로 가지고 와봤어요.
환경설정에서 보이는 'Guideline every' 설정은 크게 구분되는 조금 더 진한 선의 구분 기준입니다.
72pt로 지정되어 있어서 실제 아트보드에 표시되는 그리드도 72포인트 지점에 큰 구분이 되어있는 게 보이시죠?
두 번째로 'Subdivisions' 설정은 큰 구분 안쪽의 세부로 쪼개진 칸의 개수를 의미해요.
8이라고 쓰여있기 때문에 가로 세로 8개씩 구분이 되어있는 거죠!

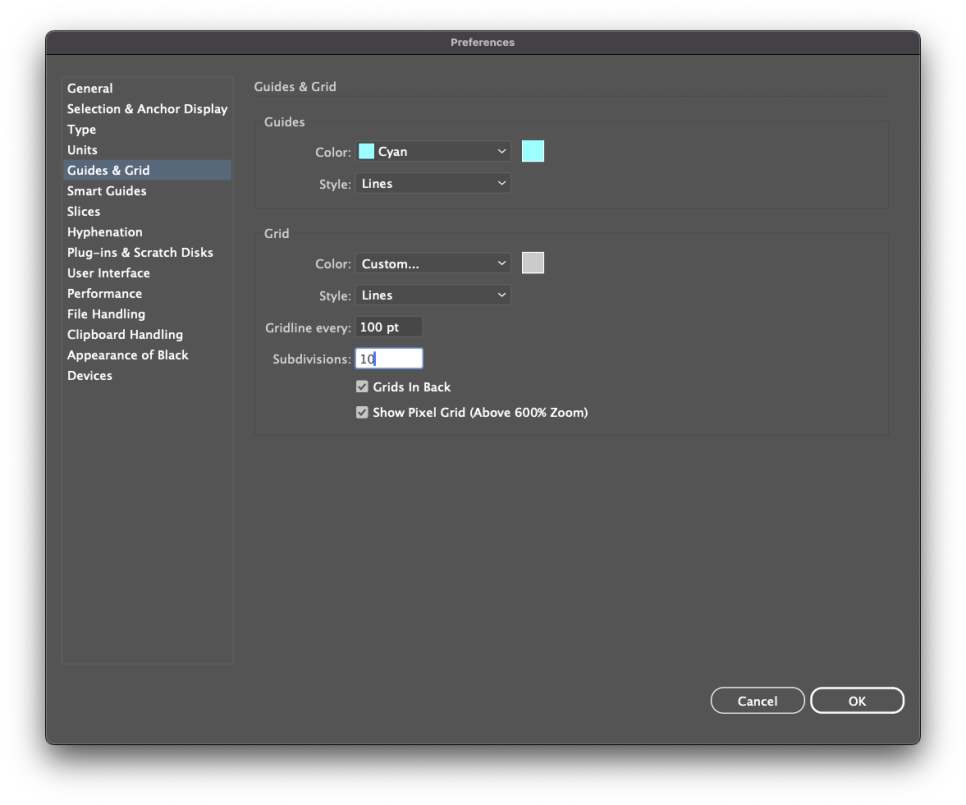
이제 이 설정을 10단위로 표시되어 보이도록 임의로 변경해 볼게요.
큰 표시 영역은 100, 세부 조각은 10조각으로 나누면 10단위로 설정했어요.

격자 설정
변경된 설정으로 다시 표시되는 그리드의 모양입니다.
100포인트를 기준으로 안쪽에 10개의 칸으로 나눠서 표시되고 있어요.

참고로 격자나 눈금자의 표시 단위 기준은 처음 문서를 불렀을 때의 단위를 기준으로 해요.
그러니까 위에서 먼저 설정했던 그리드는 단위가 포인트였기 때문에 100포인트 기준 10포인트씩 나눠진 상태였습니다.

픽셀로 다시 살펴본다면 이렇게, 100픽셀을 기준으로 크게 구분되어 있고 10픽셀씩 10개의 칸으로 쪼개져서 표시되는 걸 확인하실 수 있을 거예요 :)
스냅으로 붙이기

격자를 표시하고 사용하면서 보고 있는 자유롭게 배치할 수도 있지만, 격자 표시에 딱딱 맞춰서 오브젝트가 구성되도록 할 수도 있어요.
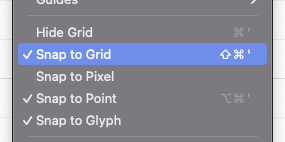
바로 처음 표시했을 때처럼 View 메뉴를 클릭한 후 'Snap to Grid' 메뉴를 활성화시켜주시면 됩니다.
스냅을 사용하면 간격이나 모양이 일정해야 하는 오브젝트를 생성하는데 편리하게 작업이 가능합니다!
단축키도 있어요 :)
윈도우 | Shift + Ctrl + '
맥 | Shift + Cmd + '

기능을 활성화시키면 왼쪽에 체크 표시로 활성화 표시가 나타나게 돼요.

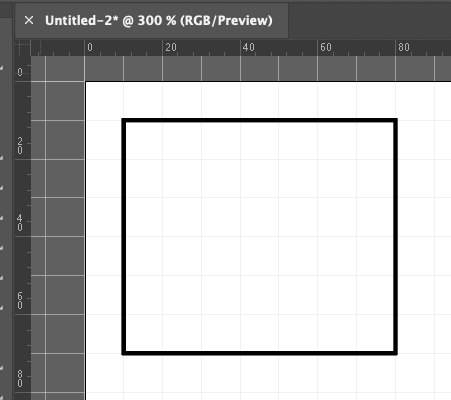
그리드 스냅 기능이 활성화된 상태의 오브젝트 배치 모습입니다.
격자 모양에 가로 세로 모두 딱 들어가 있는 게 보이시죠?
스냅이 켜진 상태에선 이동도 오브젝트 생성도 모두 자동으로 자석처럼 달라붙어서 진행되게 돼요 :)

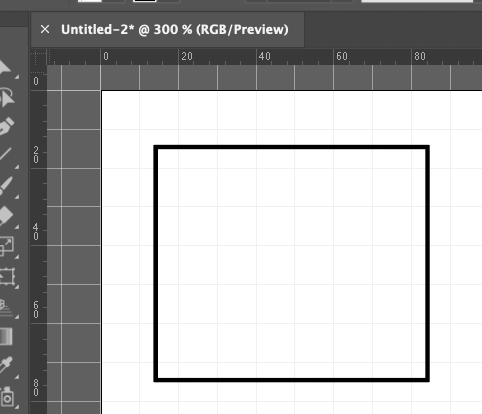
비활성화된 상태로 오브젝트를 배치해 본 모습이에요.
가로 세로 어느 곳에도 붙어있지 않으면서 원하는 데로 자유롭게 미세한 위치 조절까지 가능해지게 됩니다 :)
그럼 격자부터 스냅 기능까지 활용하시면서 즐겁고 편안한 작업시간 되시길 바래요:)
'adobe' 카테고리의 다른 글
| 일러스트레이터 아트보드 대지 추가 크기변경 위치 이동 (0) | 2025.03.12 |
|---|---|
| 디자이너의 포토샵 강의 - 이미지 사진 크기조절, 해상도 변경 해상도 높이기/낮추기, 크기 조절 단축키 포토샵 배우기 (0) | 2025.03.10 |
| 포토샵 레벨 사진 톤 보정 및 반복 적용, 단축키 (0) | 2025.03.02 |
| 포토샵 레이어 패널 창 크기 조절 썸네일 보기 모드 (0) | 2025.02.23 |
| 포토샵 캔버스 사이즈 변경 및 기준점 설정하기 (0) | 2025.02.19 |