2025. 3. 13. 23:04ㆍ그래픽 이야기
여러분 혹시 사진이나 이미지 파일 사용하시면서 PNG, JPEG (JPG)라고 적힌 것들을 보신 적이 있으신가요?
PNG도 JPEG도 모두 이미지 저장 방식으로 사용되는 포맷이기 때문에 아마 인터넷 검색으로 찾아낸 이미지나 직접 찍거나 작업한 이미지의 저장 방식으로 익숙하게 보고 계실 거라고 생각해요 :)
보통 크게 신경 쓰지 않고 그냥 그냥 사용하고 계시는 분들이 많지만 포토샵 같은 작업을 진행하신 이후엔 저장 결과에 따라 굉장히 큰 차이가 생길 수 있는 포맷 방식입니다. 이번 글에선 각 포맷의 특징과 어떤 상황에서 어떤 포맷을 사용해야 하는지 알아볼게요!
jpg와 jpeg의 차이가 궁금하신 분들은 위의 포스팅을 확인해주세요 :)
[PNG와 JPEG(JPG)의 차이점]
1. 압축방식

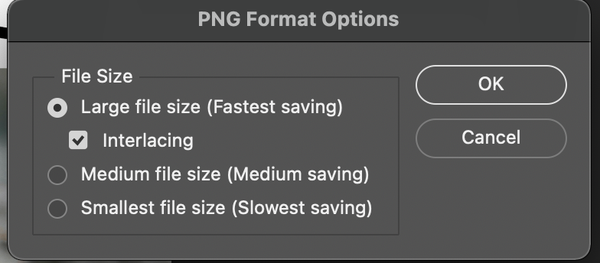
PNG(Portable Network Graphics)는 무손실 압축 방식이에요.
그러니까 이미지를 저장할 때 원본 이미지의 픽셀 데이터가 거의 변경되지 않고 그대로 저장이 됩니다.
그래서 png로 저장한 이미지는 손실이 거의 없이 작업하던 원래의 이미지와 동일하게 표현돼요 :)
텍스트나 로고같이 이미지가 선명하게 표시되어야 하는 경우, 혹은 이미지 저장 후 2차 작업을 수행하는 경우 등 전문적인 작업 시 특히 많이 사용됩니다.
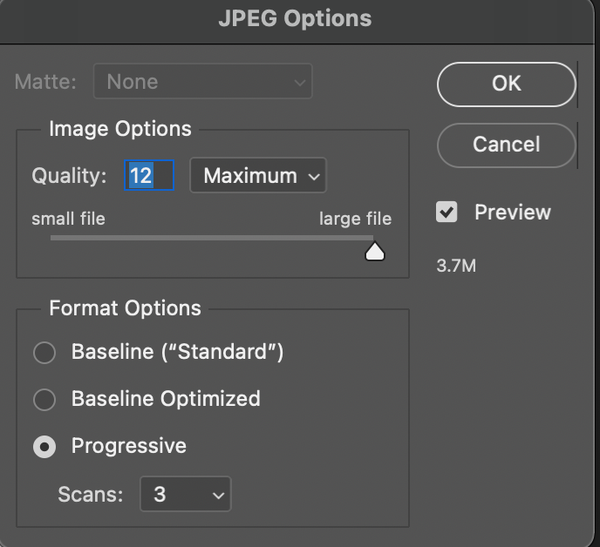
JPEG(Joint Photographic Experts Group)는 손실 압축 방식이에요.
이미지를 저장하는 과정에서 데이터의 일부를 제거하여 파일 크기를 줄입니다.
이렇게 저장된 이미지는 원본 이미지와 약간의 차이가 있을 수 있습니다. 용량이 작고 가볍기 때문에 보편적으로 다양하게 많이 사용되고 있어요. 👍🏻
2. 이미지 크기
위에서 PNG는 무손실 압축을 사용해 저장을 한다고 말씀드렸는데요!
이렇게 압축을 거의 안하고 많은 데이터를 남겨 화질을 보호하는 대신에 파일 크기는 jpeg에 비해 좀 큰 편입니다.


'데이터가 많다 = 용량이 크다'가 되는 거죠!
그래서 파일의 용량보다 화질이 더 중요한 전문 작업에서 주로 사용되고 있습니다.

JPEG는 PNG와는 반대로 손실 압축을 사용하기 때문에 상대적으로 png에 비해 파일 크기가 작은 편이에요.
압축을 하면서 상대적으로 데이터가 손실되었기 때문에
'데이터가 적다 = 용량이 작다' 가 되는 거죠!
물론 상대적인 차이일 뿐 대단히 큰 차이가 발생하는 것은 아닙니다.😌
3. 색상 표현

PNG/JPEG 차이 중 가장 크고 극명하게 드러나는 부분이 바로 색상 표현에 대한 부분이에요.
PNG는 우리가 보통 사용하는 24비트 RGB 색상을 지원하면서 가장 큰 특징이자 제일 중요한 사항인 알파 채널을 지원합니다.
알파 채널이란 투명한 채널을 뜻해요.
그래서 포토샵으로 배경을 지우고 오브젝트만 분리한 사진처럼 어떤 부분을 투명하게 저장하고 합성을 하는 작업등에 편리하게 사용이 가능합니다. 보통 이런 작업을 소위 누끼를 딴다.라고 표현하곤 하죠.
아무튼, 색정보 없이 그냥 투명한 부분이 필요하시다면 반드시 PNG 방식을 사용해 저장해 주셔야만 합니다!😎

JPEG도 마찬가지로 24비트 RGB 색상 지원은 동일합니다. 다만 png와 달리 알파 채널을 지원하지 않아요.
만약 배경과 이미지를 분리해서 투명한 상태로 합성을 하셔야 하는 경우!
파일을 jpeg로 저장하시면 배경색이 흰색으로 함께 저장되어서 다시 또 흰색을 분리하는 작업을 하셔야만 하죠.🥲
물론 투명한 채널도 필요 없고, 화질도 크게 상관없다 하시면 jpg 만큼 편하고 좋은 포맷이 없는 것도 맞습니다.😊
두 가지 포맷 모두 대표적으로 사용되고 자주 보는 파일 형식이지만 두 방식의 차이를 알고 사용한다면 조금 더 편리한 작업을 하실 수 있을 거예요 :)
'그래픽 이야기' 카테고리의 다른 글
| sRGB, DCI-P3, Adobe RGB 색영역 모니터 색 재현율 (0) | 2025.03.01 |
|---|---|
| JPG JPEG 차이 및 변환 방법 (0) | 2025.02.08 |
| 비트맵 벡터 이미지 표현 방식 차이 및 특징 (1) | 2025.01.25 |
| fps 프레임레이트 개념 중요성 사용 용도 (1) | 2025.01.14 |
| 무료 폰트 사이트 추천 글씨체 다운로드 및 저작권 확인 방법 (7) | 2024.11.13 |