2024. 11. 16. 22:17ㆍ출판 및 강의
독학으로 전자책과 POD까지 출판하기 세번째 이야기!
원고 작성부터 인디자인으로 실질적인 작업을 시작하기까지 미리 알고 준비하면 더더더 좋을 작지만 클 팁을 가지고 왔습니다!!
책 만드는 순서와 준비과정 필수 팁이 궁금하신 분들은 이전 글을 먼저 보고 와주세요 :)
앞서 지난 글에서 원고를 작성할 땐 반드시
'문서 작성용 프로그램을 쓰는 게 좋다.' 라고 이야기를 드렸었죠?
이번엔 글은 잠시 제껴두고 책속에 삽입할 이미지에 대한 이야기를 중점으로 드리려고 합니다!
[이미지는 원고와 함께]

물론 세부적인 장르와 스타일등에 따라 차이가 있겠지만 원고를 작성하면서 필요한 사진이나 이미지가 있다면 원고와 함께 배치해두는 것이 좋아요.
함께 배치한다는 것이 열과 행을 맞춰 여기다 배치!하는 그런 느낌보단 그저 이 내용, 이 페이지에 이 사진이 들어간다. 정도의 시각적 체크요소랍니다.

이렇게 하면 나중에 인디자인까지 넘어갔을 때에도 이 페이지에 이 사진을 넣어서 구성해야하는 구나, 혹은 이런거 하려고 했었구나같은 작은 부분들까지 함께 체크할 수 있게된답니다!

특히나 원고 내용이 많다면 인디자인까지 갔을때 앞의 내용 중 원고 이외로 생각했던 사진 구상이나 생각등은 까먹을 가능성이 매우 높기 때문에 이 순간만큼은 나보다 컴퓨터를 믿고 꼭 자료로 남겨두세요 😉
[이미지 사용시 체크할 3가지]
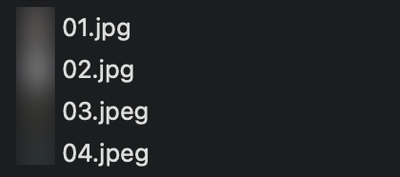
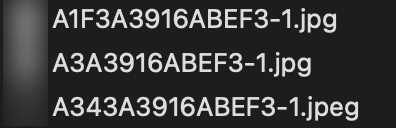
첫번째, 파일 정리는 순서대로 해두자!
사진이나 자료를 원고와 함께 작성하려면 해당 위치에 들어갈 이미지가 분명 자료로 저장이 되어질텐데요!
이 자료 이미지들은 가능하다면 첨부한 순서나 페이지의 순서같은 기준으로 이름을 변경해서 저장해두시는게 좋아요.
그냥 중구난방으로 저장해서 사용하면 나중에 인디자인으로 넘어가서 편집을 시작하려고 할때 이미지 한장 넣을때마다 저장된 수많은 파일들 중 하나를 찾아내야 하는 번거로움이 생깁니다!


저장한 순서나 페이지 순서처럼 기준으로 정리하면 편집중 사진이 필요할때 순차적으로 하나씩 선택해서 넣으면 되기때문에 작업이 훨씬 편해짐과 동시에 찾는 시간까지 단축할 수 있어요!
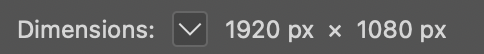
두 번째, 이미지 크기 확인하기!
인디자인에 이미지를 넣으실때는 이미지 크기를 너무 크지 않게 만들어두시는게 좋아요. 참고로 이 크기는 파일 크기가 아니라 이미지의 크기, 사이즈를 의미합니다!

원고 작성시 페이지에 몰아넣어둔다고 다운받거나 캡쳐한 이미지들은 생각보다 굉장히 큰 사이즈를 가지고 있을 수 있어요.

인디자인에 그렇게 큰 크기의 이미지를 불러가게 되면 매번 크기를 줄여야 합니다.
더구나 인디자인은 사진 크기와 프레임 크기라는 두가지 방식으로 이미지를 조절할 수 있기 때문에 하나하나 두가지를 정리한다면 꽤나 시간을 많이 잡아먹는 일이 될 수밖에 없어요.

그리고 일단 큰 이미지가 문서내에 들어와 있는거라 파일 작업 용량이 커지고,
그러다 페이지가 많아지면 점점 더 버거워지는 사태까지 초래할 수있으니 순서대로 파일을 정리할때 파일크기도 줄인상태로 저장해주시는게 좋겠죠?
아니 원고쓰면서 자료 찾고
순서대로 저장하기도 바쁜데
사이즈까지 또 언제 줄여?!
싶으시다면 정리를 다 하신 후 리사이즈를 일괄 진행하시는 방법도 있으니 마지막 체크사항까지 보시고난 후,
내가 작업중인 상황에 맞게 편하신 방법을 택하시기 바랍니다 :)
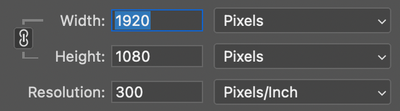
세 번째, 이미지 해상도 확인하기!
보통 해상도라고 하면 이미지 크기를 생각하실거에요. 물론 그것도 맞긴 하지만 여기서 말하는 해상도는 ppi/dpi값을 의미합니다!
보통 웹/모바일 등의 스크린용으로 72ppi / 인쇄물용으로 300dpi를 사용해요.

전자책을 만들어서 전자책으로만! 볼거라면 기본 스크린해상도인 72ppi로만 설정해도 무리가 없겠지만 인쇄용 파일도 생각하고 계신다면 해상도는 300dpi로 설정해주셔야 나중에 파일 출력시 사진이 깨지는 현상을 방지할 수 있어요!
혹시 300dpi까지 올리기 힘든 이미지라면 최대한이라도 높여주세요!

해상도는 파일 속성에서 확인 가능해요!
혹은 포토샵에서 Resolution 이라고 쓰여진 이 부분을 체크해주시면 돼요.
포토샵으로 오면 덤으로 사이즈 변경까지 한방에 해결 할 수도 있다는거😉

지금까지 원고->인디자인으로 가는 과정중 진행하고 체크하면 좋을 사항들을 알아보았습니다!
모두 미리 체크하고 준비하셔서 인디자인에선 편집만 착착 진행하시길 바라며 다음 내용으로 다시 돌아올게요!
'출판 및 강의' 카테고리의 다른 글
| 인디자인 독학으로 전자책 만들기 5 - 문자와 사진 입력 및 수정법, 사진 링크 꼭 알아야 할 필수내용 (1) | 2024.11.18 |
|---|---|
| 인디자인 독학으로 전자책 만들기 4 - 시작은 핵심부터! 기본 뼈대 만들기 (4) | 2024.11.17 |
| 인디자인 독학으로 전자책 만들기 2 - 책 만드는 순서와 준비 과정 필수 팁 (4) | 2024.11.15 |
| 인디자인 독학으로 전자책 만들기 ① - 왜 하필 인디자인을 써야 하는가 (4) | 2024.11.14 |
| 영상디자이너의 인디자인 독학으로 전자책 만들기 - 직접 만든 이유 (0) | 2024.11.12 |