2024. 11. 18. 21:48ㆍ출판 및 강의
인디자인을 열고 기본 뼈대를 잡았다면 이제 무언가 내용 작성을 해봐야겠죠!
뼈대 잡는 첫 설정부터 궁금하신 분들은 먼저 이전 포스팅을 확인해 주세요 :)
책 만들기 하나, 텍스트 입력하기
먼저 책에 필수로 들어가는 요소 중 하나인 텍스트! 인디자인에서 간단하게 글씨를 입력하고 수정하는 법을 알아보겠습니다.

인디자인 기본 인터페이스에서 살펴봤던 왼쪽의 아이콘들 기억나시나요?
이 중에서 누가 봐도 문자로 T라고 쓰인 아이콘이 하나 보이실 거예요.
Type의 T 표기지만 그냥 편하게 Text의 T라고 기억하셔도 좋아요!
아무튼 이 문자 도구를 선택하고 작업 창 내 원하는 위치에서 클릭-드래그를 통해 문자를 입력할 영역을 생성해 줍니다.
참고로 영역은 만들고 나서 문자 내용에 따라 늘리거나 줄일 수 있으니 임시로 편안하게 '글자 입력창을 생성한다'라는 마음으로 실행해 주세요 :)

생성한 영역에 원하는 내용의 텍스트를 입력하시면 기본 설정된 폰트와 크기, 색깔로 문자가 입력되는 걸 확인하실 수 있어요.
문자를 입력한 후 폰트나 크기 등 원하는 조건으로 문자를 수정하기 위해선 꼭!! 입력하는 문자 영역에 커서가 깜빡이지 않아야 해요!
말인즉슨 문자 입력 가능 상태가 아니라 문자 선택 상태여야 한단 말이랍니다.

방법은 아주 간단해요!
문자 입력을 완료하였다면 파란색으로 표시되는 문자 영역의 바깥 영역을 그냥 톡. 클릭해 주시면 돼요! (일부만 원하신다면 영역을 직접 드래그해서 변환도 당연히 가능해요 😁 !)
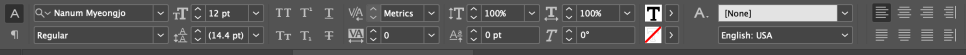
이렇게 문자를 선택한 상태로 위쪽의 도구 옵션을 확인하시면 대충 '이거 바꾸면 되는구나' 하고 이미 눈에 보이실 거예요 :)

옵션의 가장 앞부분에서 확인할 수 있는 내용이 바로 폰트의 종류, 스타일, 그리고 폰트 크기에 대한 설정이에요.
더불어 문단에 줄이 2줄 이상일 경우 행간도 조절하실 수 있답니다.

그리고 그대로 오른쪽으로 쭉 이동하면 입력한 문자나 문단을 정렬할 수 있는 정렬 기준 표시가 있어요!
모양만 봐도 한 번쯤은 보신 적이 있으실 왼 정렬, 가운데 정렬, 오른 정렬 등의 바로 그 설정이지요 😏
가운데 영역부터 기타 세부사항까지 사실 더 수정하고 변형할 수 있는 것들은 많지만 일단 여기까지만 해도 우리가 기본적으로 사용하고 수정하던 그 내용들을 수정하는 데는 무리가 없을 거예요 :)


자 이렇게 수정할 수 있는 설정들 중에 중요한 요소라면 엄청난 요소일 글자 색상 수정이 안 보이실 거예요!
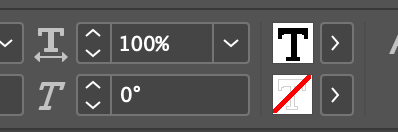
글자 색상은 바꾸고 싶은 글자를 직접 영역으로 지정하셨을 때 옵션에서 확인이 가능하시답니다.


T라고 적히고 까맣게 표시된 게 보이시죠? 현재 까만 글씨로 보이고 있다는 표시에요.
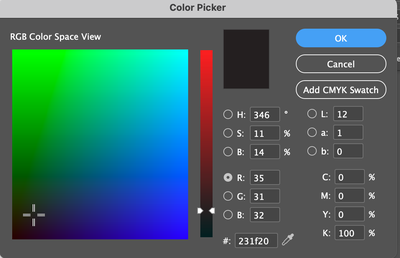
이때 글자 옆의 화살표를 누르면 프리셋으로 등록한 글자 색상을 확인하실 수 있고 T 아이콘을 더블 클릭하시면 색상 선택 창에서 직접 원하는 색을 지정하실 수 있어요!

문자 입력과 수정까지 마치고 나면 도구 모음의 맨 위쪽에 있는 까만색 화살표로 전환해서 조절점의 크기를 조정하거나 문자를 이동하실 수 있어요!
참고로 이 선택 도구는 인디자인을 사용하면서 가장 기본으로 사용되는 도구이니 꼭 잘 기억해 주세요! (단축키는 키보드의 V에요!)
책의 만들기 둘, 이미지(사진) 넣고 편집하기
본문 내용에 어울리는 사진이나 자료 이미지들이 많든 적든 들어가게 된다면 그 이미지들도 각각 크기와 위치를 어울리게 잡아줘야 해요.
인디자인에 사진 넣는 방법도 간단하지만 조금 헷갈릴만한 요소가 있기 때문에 사진을 불러오고 조절하는 방법을 하나씩 살펴보겠습니다.
[비율과 크기 먼저 설정하기]

인디자인에서 사진을 넣을 땐 무조건 프레임이라는 기능을 사용하게 되어있어요.
도구에선 이렇게 네모에 X가 있는 아이콘이 프레임 아이콘입니다.
프레임 도구를 선택하시고 문자 입력할 때처럼 원하는 크기로 드래그해서 영역을 먼저 잡아주시면 프레임이 생성됩니다!
그리고 원하는 사진을 만들어둔 프레임으로 드래그해서 가져가면 프레임안으로 사진이 들어가요!


사진의 크기가 프레임보다 크거나 작을 경우 프레임과 맞지 않을 수 있는데 이때 사진의 크기가 크다면 프레임 영역에 해당하는 위치만큼만 잘려서 사진이 보이게 돼요.
사진의 크기나 보이는 위치를 조절하고 싶으면 프레임 속 사진을 더블클릭해서 크기를 조절해 주시면 됩니다.
같은 비율로 조절하고 싶으시면 Shift 키를 누르고 조절하시면 돼요!
[사진을 먼저 넣고 조절하기]
앞선 방법처럼 프레임 도구를 사용해 프레임 크기를 미리 지정하지 않고 사진을 바로 드래그하여 추가하는 방법도 있어요.
사진이 저장된 폴더에서 인디자인 화면으로 바로 드래그하면 커서에 사진이 표시되면서 따라다니는데 여기서 클릭을 하면 사진이 작업 페이지 영역으로 들어오게 됩니다.

이렇게 사진을 추가하게 되면 프레임에 맞춰서 사진이 잘리는 게 아니라 그냥 사진의 원래 비율과 크기대로 이미지가 불러지게 돼요.
불러진 이미지는 프레임 도구가 따로 보이진 않지만 프레임이 함께 기본으로 적용된 상태입니다!

사진의 크기를 조절하는 방법은 프레임 도구를 사용할 때와 마찬가지로 프레임 속 사진을 더블클릭하여 조절할 수 있어요.

그러나 혹시 사진이 아니라 프레임의 모양 자체를 바꾸고 싶거나 크기를 조절한 사진에 맞춰서 변경하고 싶으면 사진을 둘러싼 테두리 경계를 클릭해서 프레임을 조절할 수 있습니다!
참고로 이 테두리 프레임은 작업 창에 들어온 사진을 처음 한 번 클릭했을 때 나타나는 조절점과 같아요 :)
이미지 사용 시 주의사항
이미지를 원하는 크기로 원하는 위치에 잘 배치하셨다면 마지막으로 꼭 기억하고 체크해 주셔야 하는 부분이 있습니다!
인디자인까지 가져온 이미지는 어딘가에 저장된 경로가 분명히 있을 거예요.
그게 폴더든, 바탕화면이든 정리를 해서 불렀든 아니든 컴퓨터에 저장되고 불러온 이미지는 모두 저마다 고유한 경로를 가지게 됩니다.
이미지를 넣고 나면 이 경로에 대한 부분을 확인하고 관리해 주셔야 하는데요, 관리법은 2가지 종류가 있습니다!
1. 링크 이미지로 관리하기

이미지를 인디자인에 넣고 나면 이미지 위에 사슬 모양으로 연결된 표시가 나타나는 게 보이실 텐데요! 이게 바로 경로를 가지고 있다는, 그러니까 링크가 걸려있다는 표시에요.
이렇게 링크가 걸린 이미지는 저장된 파일이 수정되거나 경로가 변경되면 인디자인 작업 창 내에서 파일이 유실되거나 혹은 저장된 사항이 동일하게 반영되게 돼요.

수정사항이 생겨서 반영하면 동일하게 적용하고 싶을 경우 링크를 유지하는 게 편리할 수 있지만 작업 후 저장된 이미지의 저장 경로를 변경하거나 삭제하는 경우 추후에 작업 파일을 열었을 때 이미지가 유실되어 확인이 어려워질 수 있어요.
2. 인디자인에 이미지 포함시키기
이미지를 불러온 후 수정사항을 반영하지 않거나, 저장 경로를 변경해도 파일이 유실되지 않도록 하기 위해서 이미지를 인디자인 작업 창에 포함시키는 작업을 실행할 수 있습니다.
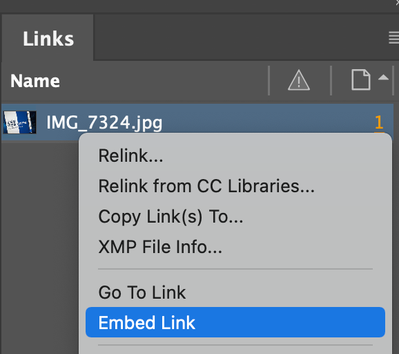
Window - Links 패널을 실행하면 어느 페이지에 어떤 이미지가 불려있는지 확인할 수 있는데요, 여기서 이미지의 링크를 해제하거나 새로운 링크로 변경하는 등의 작업을 실행할 수 있어요!

이미지를 포함하는 작업은, 포함하고자 하는 이미지를 선택한 후 마우스 오른 클릭 - Embed Link를 선택하시면 됩니다.
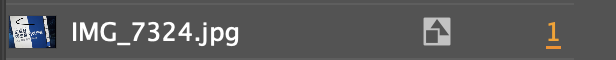
포함된 이미지는 이미지 이름과 페이지 사이에 아이콘 표시가 생성되어서 현재 인디자인 페이지에 포함된 이미지가 어떤 것인지 알 수 있어요.

이렇게 이미지를 포함시키면 저장 경로를 바꾸거나 삭제해도 이미지가 유실되지 않고 혹시 이미지에 수정을 진행해도 반영되지 않고 초기 상태를 유지합니다.
다만 링크된 이미지를 모아두는 것에 비해선 상대적으로 작업 파일의 용량이 조금 더 커질 수 있어요.
이미지 링크에 대한 부분은 내가 작업하는 상황과 스타일에 맞춰서 편리할 것 같은 방식으로 선택해 주시면 좀 더 편하게 수정을 반영하실 수도, 파일을 지키실 수도 있겠죠? 😉

어느새 인디자인까지 넘어와서 문자를 쓰고 이미지를 넣고, 그 이미지들을 넣고 관리할 때 함께 체크하고 알아두기 좋은 내용들을 알아봤어요!
이미지 사용 시 주의사항 꼭 잘 체크하셔서 작업하다 대참사가 생기는 일이 없으시길 바라며 저는 다음 포스팅에서 다시 뵙겠습니다 :)
'출판 및 강의' 카테고리의 다른 글
| 인디자인 독학으로 전자책 만들기 7 - 단락 스타일과 문자 스타일 기능 및 차이점, 책만들때 편한 템플릿 구성 (1) | 2024.11.20 |
|---|---|
| 인디자인 독학으로 전자책 만들기 6 - 페이지 번호와 마스터 페이지 먼저 설정하기 (1) | 2024.11.19 |
| 인디자인 독학으로 전자책 만들기 4 - 시작은 핵심부터! 기본 뼈대 만들기 (4) | 2024.11.17 |
| 인디자인 독학으로 전자책 만들기 3 - 원고 작성부터 편집까지, 필수 체크사항과 시간 절약하는 소소한 팁 (3) | 2024.11.16 |
| 인디자인 독학으로 전자책 만들기 2 - 책 만드는 순서와 준비 과정 필수 팁 (4) | 2024.11.15 |